Cara Paling Mudah Kompres Gambar Untuk WEB di Corel Draw

Haloo sobat, jika kamu sedang mengelola website atau menjadi blogger, tentunya akan sering upload tulisan dan gambar kan..? Naah, kecepatan load web ketika di akses sangat penting untuk memberi kenyamanan pembaca kita. Banyangkan, jika web kita lemot belum terbuka semua pengunjung bakal kabur dan mencari referensi lainnya. Yaaa sedih gak berdarah kaan..? 😀
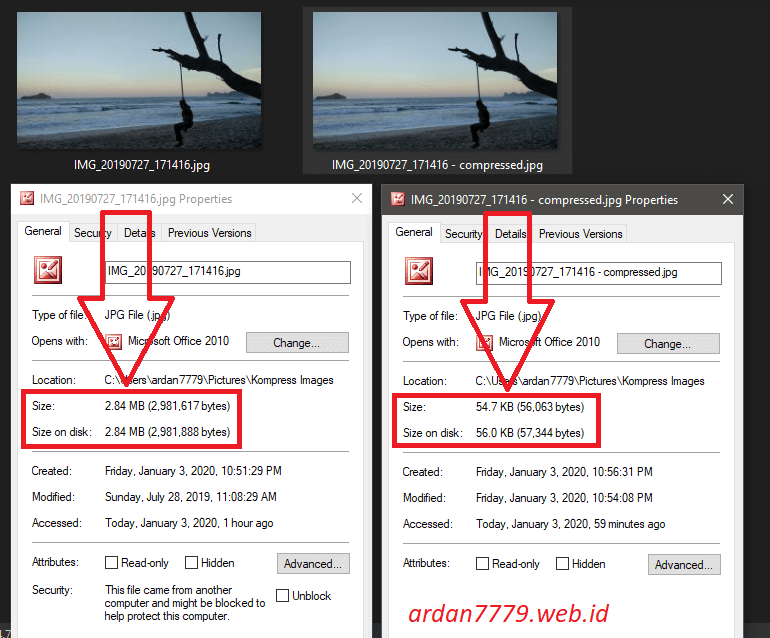
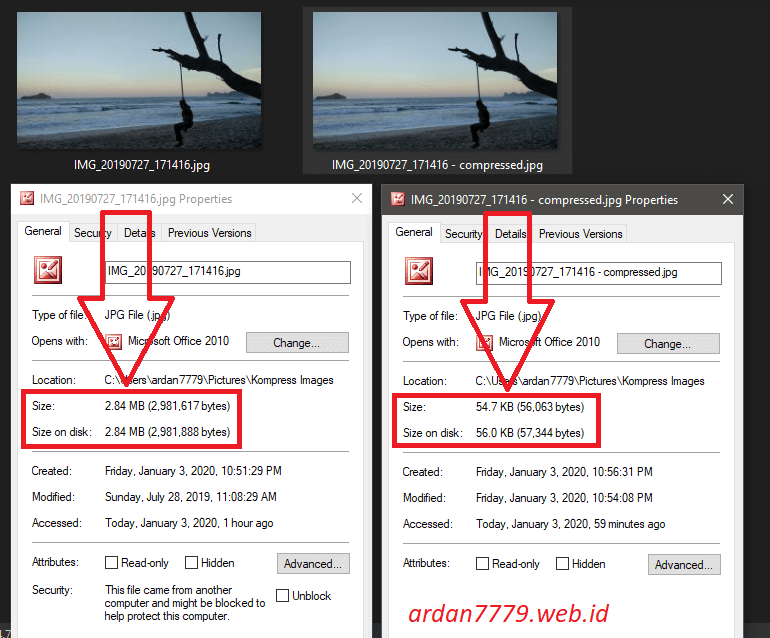
Jadi Mengkompress Gambar sebelum diupload itu SANGAT PENTING. Dan kualitas gambarnya hampir tidak ada bedanya. Dibawah ini perbedaan Sebelum (kiri) dan Setelah (kanan) dikompres. (Klik untuk memperbesar gambar)
Ada beberapa manfaat yang didapatkan jika kita mengkompres / mengecilkan ukuran gambar yang kita upload di web, diantaranya:
- Menjadikan web kita lebih cepat di akses
- Tidak memenuhi space di hosting kita
- Mengurangi beban server ketika web kita di akses
- Kualitas ketika dilihat hampir tidak ada bedanya.

Naah, salah satu cara untuk kompres gambar tanpa mengurangi kualitasnya yaitu pakai Corel Draw. Begini caranya:
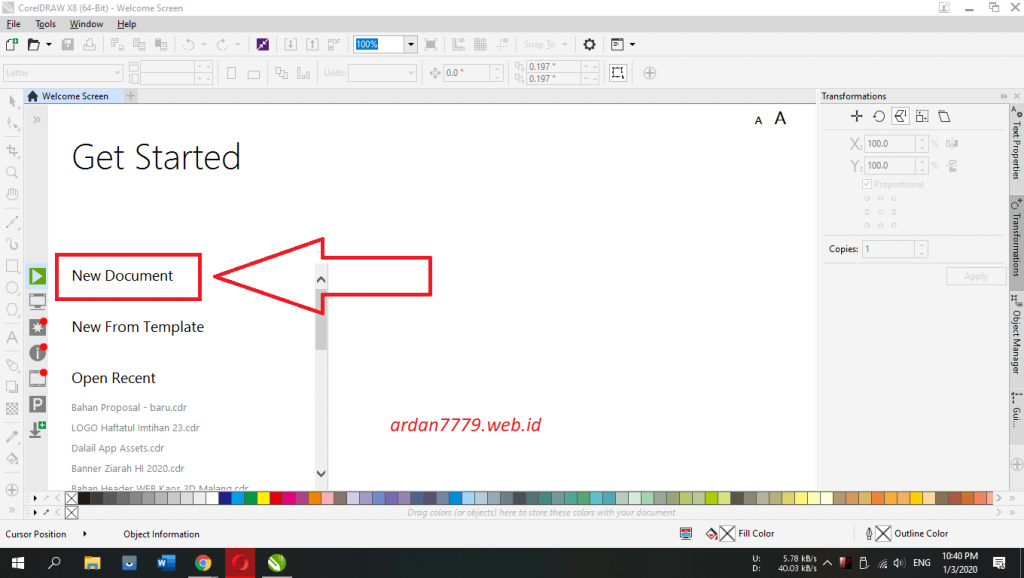
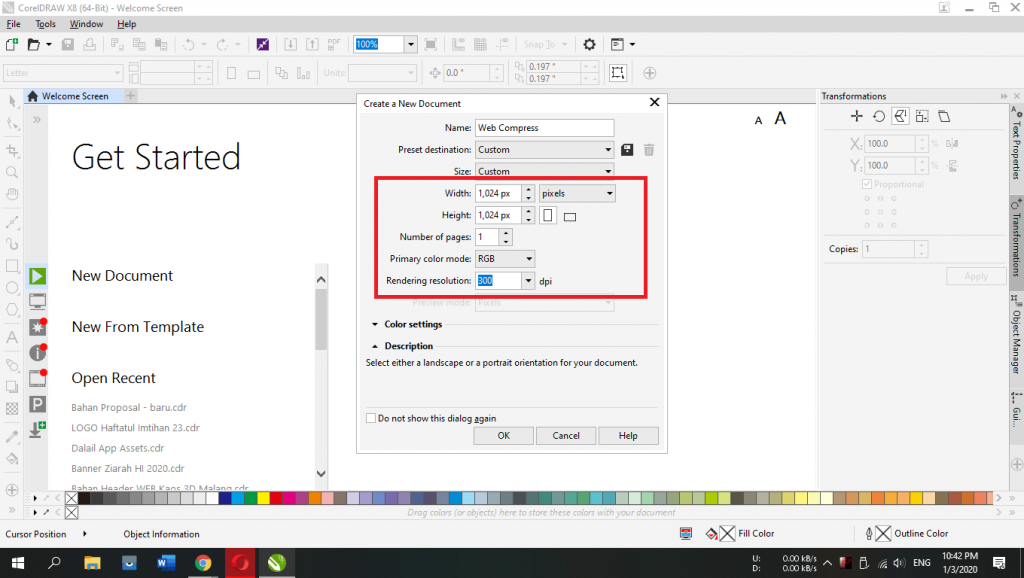
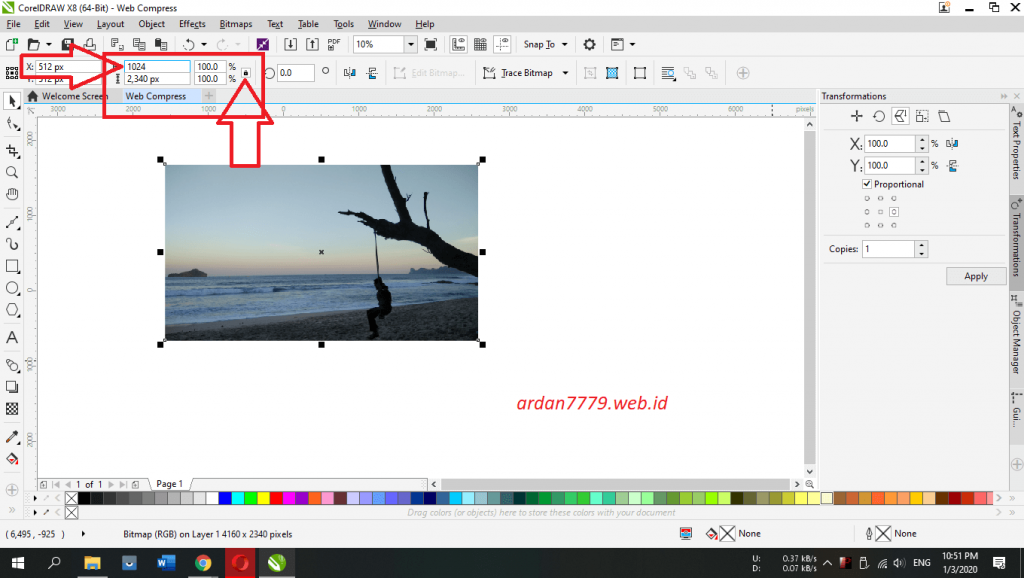
- Buka corel, dan buat dokumen baru. Tentukan ukuran lembar kerja menjadi 1024px (optional, untuk memudahkan saja karena rata-rata web segitu sudah cukup) lalu OK.
- Copy paste kan gambar yang akan di kompress ke dalam lembar kerja, lalu sesuaikan ukuran width-nya menjadi 1024. Jangan lupa untuk mengaktifkan “Lock Ratio”nya (gambar gembok) agar height-nya menyesuaikan secara otomatis
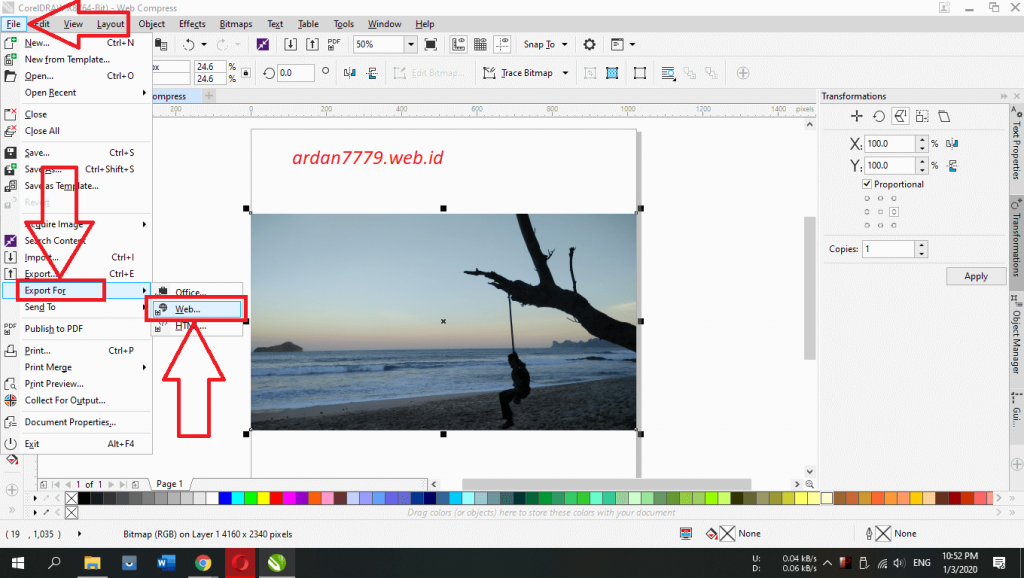
- Lalu klik gambarnya (Select), dan di bagian pojok kiri atas ada “File”-> “Export for”->”Web”
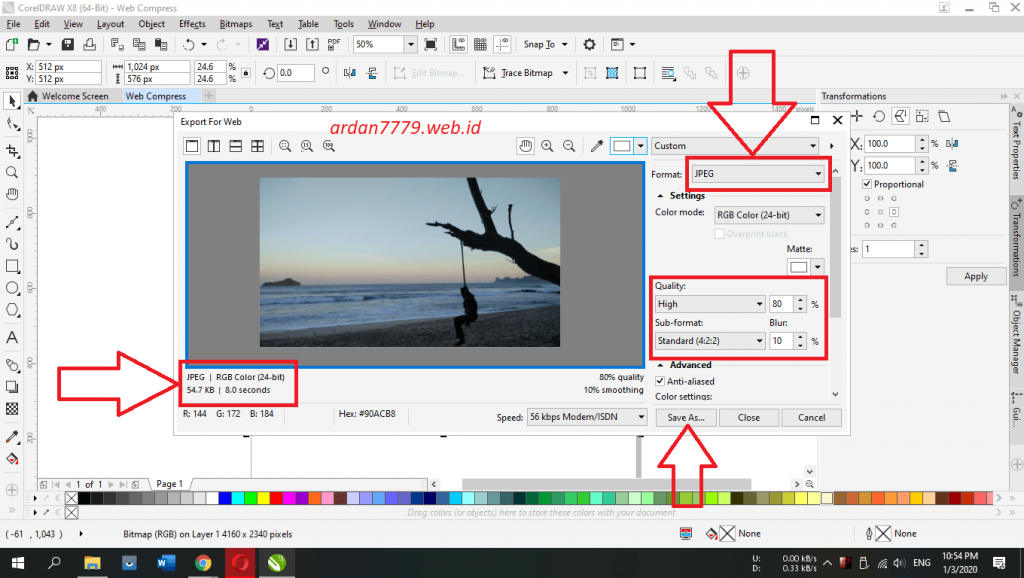
- Lalu pilih format menjadi JPEG (ini berdasarkan analisa pribadi, JPEG lebih handal dalam proses kompresi), Quality jadikan High (80%) dan kemudian bisa dilihat ukuran file nantinya setelah di kompress di bagian kiri bawah gambarnya. Lalu klik save.
Jika belum paham dengan langkah-langkah diatas, bisa lihat Screenshot dibawah ini agar lebih jelas:






Demikian Cara untuk kompres gambar tanpa mengurangi kualitasnya pakai Corel Draw. Jika ada yang belum jelas atau perlu ditanyakan, tinggalkan di kolom komentar yaa!